
Bandersnatch JavaScript code analysis
In case you have been living under a rock, here's a catch-up. Black Mirror: Bandersnatch is an interactive movie released on Netflix on December 28th, 2018.
In essence, it's the same as interactive movies/video games like Dragon's Lair, Space Ace, and many, many others.
 Dragon's Lair, an arcade game from the 80's
Dragon's Lair, an arcade game from the 80's
The mechanic is the following: you see a video sequence and you can select a path; depending on your choices you receive a different ending. Similar to Goosebumps Books.
Bandersnatch is set in the early '80s. It's about an independent video game developer (like myself) called Stefan working on an interactive video game, Bandersnatch. The video game in question is a choose your own adventure style game, also similar to the movie itself.
 This is Stefan
This is Stefan
The story is about the choices we make and questioning if we are in control at all of our own lives. Stefan goes irrationally crazy throughout this realization process.
There are 5 confirmed endings, a secret ending, tons of easter eggs and so on.
Needless to say: Spoilers ahead.
One ending, in particular, caught my attention.
After taking specific decisions, Stefan's game is released and gets a 5-star rating, but it´s pulled out of the stores because of the questionable actions he took to get that rating: killing his father, and he ends up in jail.
 Bendersnatch's "director", Pearl
Bendersnatch's "director", Pearl
Years later, in 2018, Bandersnatch is remade for modern movie streaming services like Netflix, and the director is caught in the same questions that Stefan does. When designing the movie's flowchart, she has the ability to do Advanced Editing with... JavaScript!
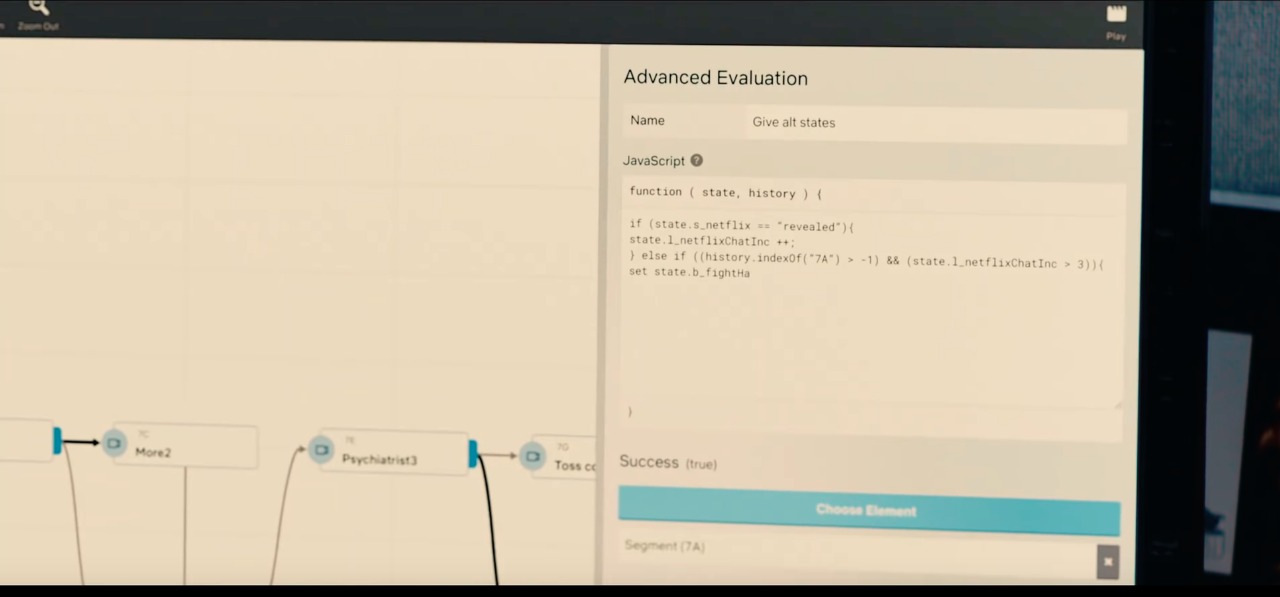
 The code the director is typing
The code the director is typing
Here's the code in question:
// Mistakes written on purpose
function(state, history) {
if (state.s_netflix == "revealed") {
state.l_netflixChatInc ++;
} else if ((history.indexOf("7A") > -1) && (state.l_netflixChatInc > 3)) {
set state.b_fightHa
}
}
The above is the code that can be seen on screen. It is not clear what code editor Pearl (the director's name) is using. More than a code editor, it looks like a Movie Editor that I am not aware off. Maybe it was made specifically for Bandersnatch? If someone knows what the hell she is using, let me know.
It is an interesting code, but it seems it has some mistakes that may be written bad on purpose. Maybe that's why it crashes on-screen?
// Much better
function giveAltStates(state, history) {
if (state.s_netflix === "revealed") {
state.l_netflixChatInc += 1;
} else if ((history.indexOf("7A") > -1) && (state.l_netflixChatInc > 3)) {
state.b_fightHaynes = true; // I am assuming this is a bool variable
}
}
The code is simple, state and history are two variables the function giveAltStates receives; state is an object that has three properties; s_netflix, l_netflixChatInc and b_fightHaynes. On the other hand, history is a string variable.
s_netflix: We can see that it is a string variable, and certain action occurs when it equals "revealed". For what we can see in the episode, "Netflix" is an actual option you can choose on-screen, but it appears only after a specific set of decisions.
l_netflixChatInc: It is a number variable, a "counter". Every time the viewer chooses "Netflix", it increases by one.
history: It is unclear what is the mechanic of this string. It seems that it records the previous scene. From the screenshot, we can see that the scene name is Psychiatric3, but the name is "7A". The indexOf() function is basically a contains(). This means, checking if the string in question contains a set of letters, here it is checking if the scene name is "7A".
Lastly, what we can see is that if the scene name is "7A" and l_netflixChatInc counter is more than 3, the variable fightHayes is activated. Just like it works on the episode! This sequence occurs as another ending from the episode.
 The scene in question
The scene in question
There is a line that confuses me, however, the one that says set state.b_fightHa (the scene changes when it is about to finish typing). I am assuming that the variable name is b_fightHayes (the doctor's name). In JavaScript, there is no set command.
What exists, however, is Set, a global object that stores information (similar to an array). However, this is Set with uppercase, and JavaScript is case sensitive.
What I am assuming it does is simply changing the episode's scene where Stefan fights Dr. Hayes.
Summarizing, that code decides to show a particular scene depending on the viewer's actions.
That's all for today, thanks for reading!